This will be the start of my Serverless Wedding Website series, where I will be writing about the journey of developing and implementing my wedding website from scratch.
The project is still ongoing and will continue to develop as this series continues.
<Update on 13th August 2020. The wedding has been postponed due to COVID-19, hence this project will be paused for now.>
Motivation
I will be getting married in 2020. So a few months back, I decided to develop my own wedding website to display information about my wedding and for guests to RSVP.
This will be my biggest individual project I will be embarking on to date, putting together and using many of the different ideas I have learnt and written about.
Requirements
- Costs almost nothing
- Reusable in the future for other projects
- Fast and responsive front end
- Automate code testing and build packaging
- Task tracking
Design
One of the first design decision was to be completely serverless. Serverless components are largely usage-based billing. Since I am not expecting huge amounts of traffic for this website, by going full serverless, it will cost almost next to nothing.
The Cloud platform to host the website on will be Amazon Web Services, simply because I am more familiar and comfortable working on it. I did not spend time evaluating other Cloud platforms for this project.
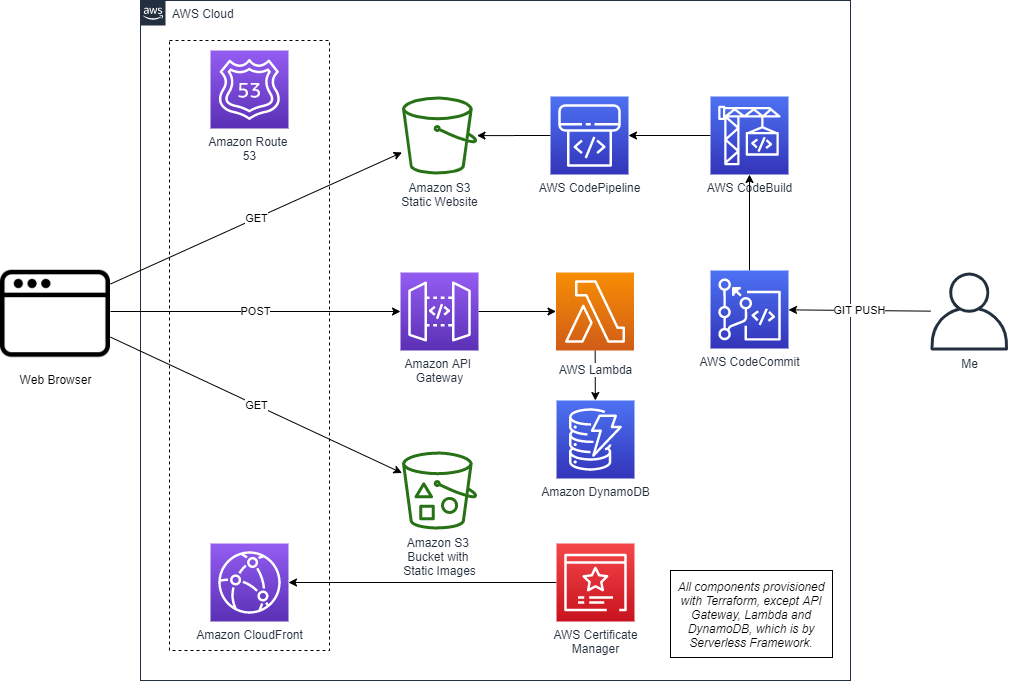
Based on AWS, I drew the first iteration of the Serverless Wedding Website architecture (shown below).

For the project to be reusable in the future, provisioning for the entire infrastructure needs to be captured with an Infrastructure as Code tool. I will elaborate more on why I chose Terraform and Serverless Framework in my subsequent blog posts.
For a fast and responsive front end, I will be drawing from lessons learnt from Full Stack Open. I will mainly be using React.js. More details will come later.
To speed up deployments, I will be setting up a simple CI/CD pipeline, similar to what I have written about before here. I will eventually try to integrate some automated unit testing with CodeBuild later on.
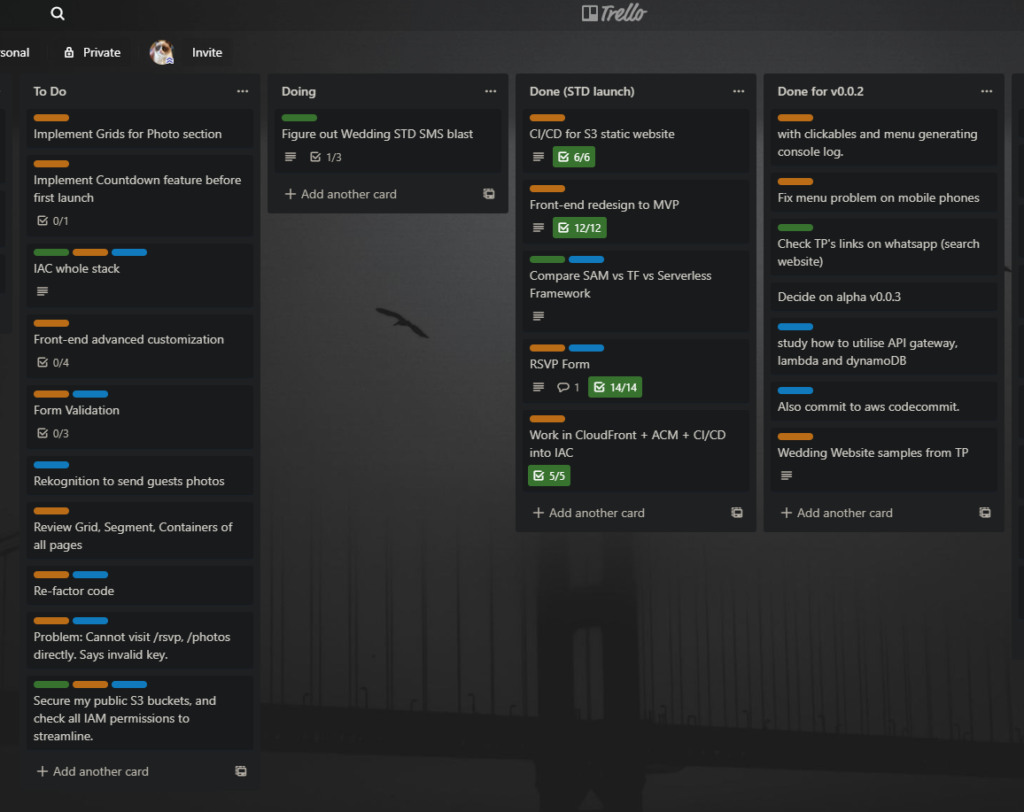
Lastly, I have been trying out Trello on a simple Kanban board to keep track of my tasks. I personally find it useful when I need to pick back up development and implementation of the project after pausing for a few days.

Closing Thoughts
I want to give a shout out to my fiancee, who has been supportive with ideas contributions and testings.
I hope you have learnt something and stay tuned for more in this series. Feel free to reach out to me if you have any other ideas for improvements.
