One day, while browsing Twitter (@zhenkai_xyz), I stumbled upon this post by Forrest Brazeal:
Although I am not looking for my next job, I thought this challenge seemed rather fun to do. Coincidentally, I am drawing many parallels from the challenge and a personal project of mine.
“Feel free to use different cloud providers, DevOps tools, etc – as long as you have met the end objective described in each step.”
https://cloudresumechallenge.dev/faq/
Despite allowing the use of different technologies to meet the challenge objectives, I decided to stick to what was suggested in the challenge in hopes of learning something new while reassessing my current preferences for other tools.
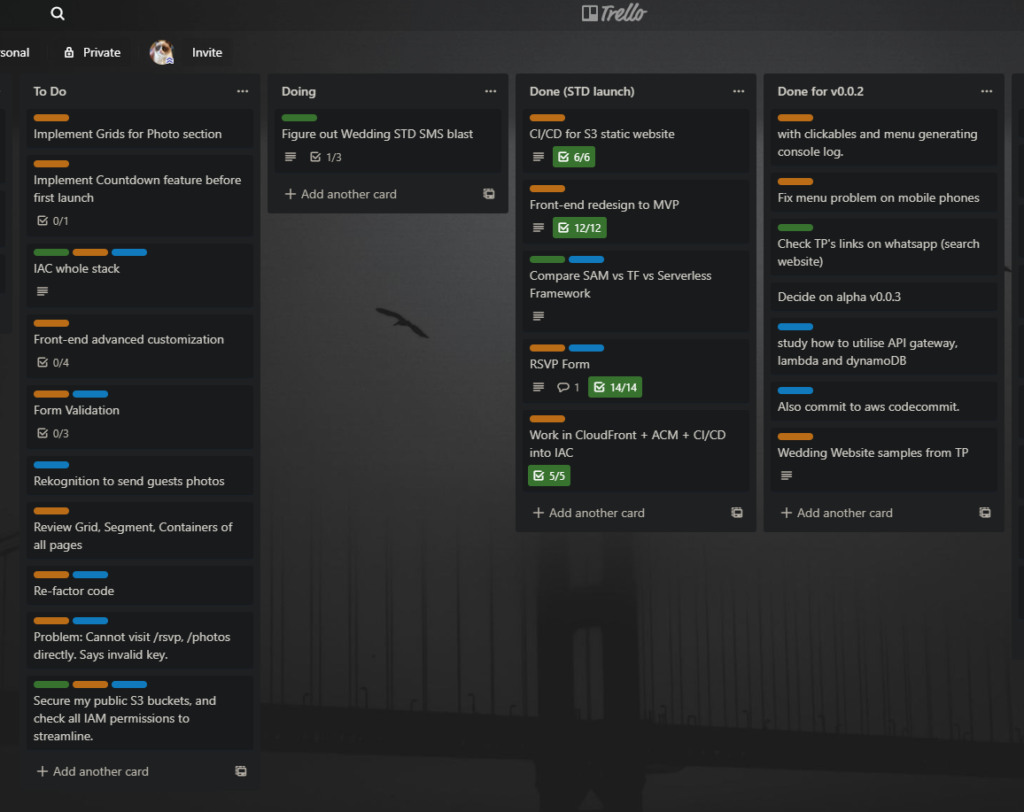
And here is the end result:
General Strategy
While analyzing the instructions, I noticed that some of the challenge objectives overlap and build on other objectives. This meant that the order of the tasks could be optimized for higher efficiency.

I am once again using Trello to rearrange and track each of the challenge objectives. The rearranged order roughly goes like this:
- Front-end coding (HTML)
- Front-end infrastructure (S3 + CloudFront + ACM + Route 53)
- Front-end CI/CD (Github Actions)
- Front-end coding (Javascript)
- Back-end infrastructure (API GW + Lambda + DynamoDB + SAM)
- Python Testing
- Back-end CI/CD (Github Actions)
- Front-end coding (CSS)
- This blog post
Lessons Learnt
As per the challenge instructions, I will not dive into the details of how I completed the challenge. Instead, I will highlight some of my lessons learnt.
I am bad at web development, but that is ok.
A while ago, I learned a bit of modern web development with an online course that focused on the React.js library. For styling, the course recommended the usage of CSS frameworks (Semantic UI).

With my lack of practice for HTML and CSS, I had to rely heavily on tutorial websites (I used w3schools) to refresh my memory and write a very simple web page.
I am a terrible web developer but I am glad that modern web development frameworks and libraries have allowed people with little computer science foundation to write decent-looking web applications.
I still prefer Node.js Lambda runtime.
I had been using Node.js runtime Lambda functions from the start, and using the Python runtime feels rather similar.

However, I did run into some errors with decimal serialization error when using json.dumps() which I did not face when using the Node.js runtime.
Overall, I am still more used to writing Javascript, and Node.js will still be my preferred Lambda runtime.
I should use Github Actions more.
Prior to this challenge, I had been using CodeBuild linked with my code repository in Github. I had never really gotten to try Github Actions, but now, I wished I had tried it sooner.

Github Action runners come baked with a whole bunch of pre-installed software. It is not lacking, as compared to AWS CodeBuild runners. Github Actions trigger automatically without the need to configure webhooks after you push your code. This makes it feel snappier and more responsive compared to CodeBuild. Additionally, by default, Github will also send you an email on any failed runs, compared to AWS CodeBuild which requires you to configure your own notification mechanism (e.g. SNS).
Something to take note of is that sam build was not working with the “ubuntu-latest” runner because of the usage of the latest Python 3.8 Lambda runtime. I had to use the Ubuntu 20.04 LTS runner.
I should reconsider AWS SAM.
When I was first evaluating Infrastructure as Code tools for AWS Serverless back-end resources (API Gateway + Lambda + DynamoDB), I ruled out AWS SAM very early because I could not figure out the CORS settings that work for my API Gateway. I eventually settled on the Serverless Framework as it felt easier to write the templates, and getting it up and running.

A future blog post will compare these tools.
As time passed, I got a better understanding of how API Gateway and Lambda interacts. I also had an increased understanding of how having a setting to turn CORS on in Serverless Framework is actually not very secure if you did not want the API to be called by the public. An AWS developer guide gave me the necessary information to fix the CORS “problem” I faced in the past with AWS SAM.
Additionally, Serverless Framework does not abstract DynamoDB configuration similar to how AWS SAM does it with SimpleTable.
I should definitely reconsider trying AWS SAM again for my personal projects in the future.
Abstractions for Better or Worse?
Thinking back, it made me wonder if using so much abstractions to configure Serverless resources could cause more harm than good? It made configuration so much easier, yet you might have no clue what is happening under the hood. I can see how these tools could be a nightmare for an organization’s Cybersecurity folks if poorly governed.
Conclusions
Overall, the challenge is well-designed and challenging enough even for someone with moderate experience working on the Cloud. Feel free to reach out to me if you disagree with some of my views in this post, or if you need some help with the challenge yourself.
